Font Identifier Tools: Have you ever wondered what kind of font it is? Have you ever wanted to employ a specific sort of font that you saw in a post or an article but couldn’t figure out how to do it? We’re now here to answer your inquiries! We’ve written an article listing 20 of the top font Identifier tools.
We’re sure you’ve been in one of the aforementioned circumstances, and we understand what it’s like to be unable to recognise a certain font. We are not all designers who can readily tackle such issues. Furthermore, there are so many fonts identifier tools available online that finding one without this type of tool would be difficult, even if you eliminated the ones you are already familiar with.
To make our lives simpler, we may utilise these font identifier tools to quickly locate any typeface we require. The good news is that some of these font identifier tools may also be used to compare typefaces, modify them, or develop them from scratch. Isn’t that incredible? Some of these font identifier tools allow you to literally build your own typefaces.
You can debate the usefulness of any font identifier tools at first, but when you really need to identify a certain font you’ve seen somewhere because you want to utilise it, you’ll appreciate the effort some men put into making tools like this. We feel that the font identifier tools is essential for every user, whether they are a novice designer, a student looking to highlight a paper with some cool fonts, or a professional designer. There are several methods for recognising typefaces available, and we will quickly describe each of the 20 best ones, demonstrating how they may be simply utilised since each tool has unique benefits.
20 Best Font Identifier Tools To Identify Fonts
Here we make a list of the best font identifier tools to identify fonts.
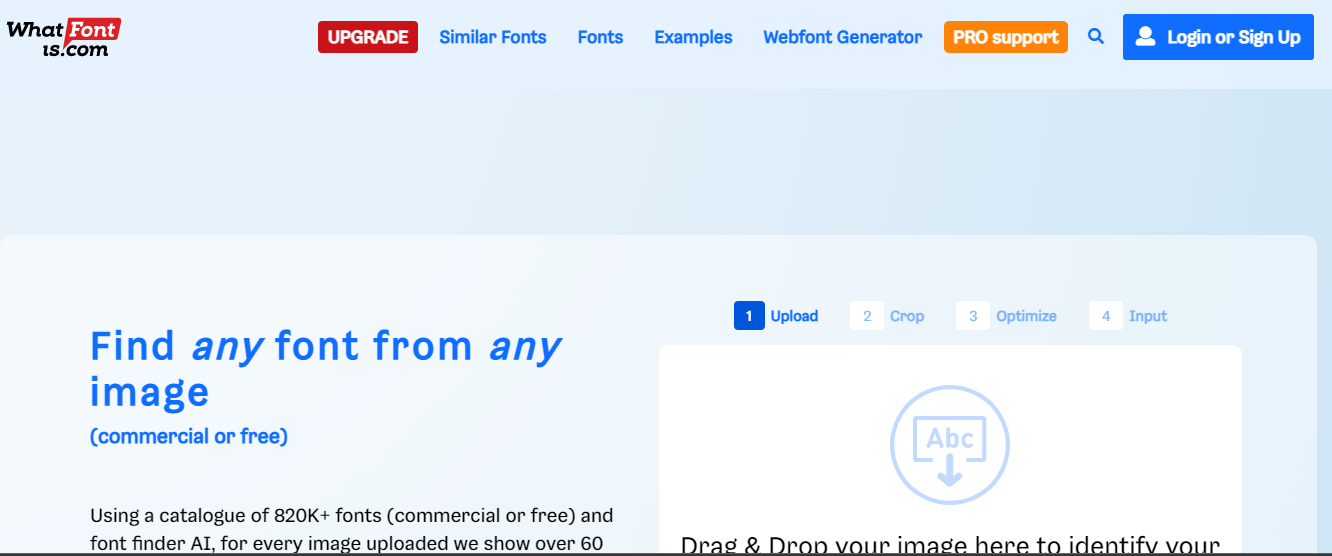
#1. WhatFontIs

WhatFontIs is a Romanian online application that, as the name suggests, identifies typefaces. This simple but really valuable tool is a must-have for any designer, amateur or expert, especially because the first 100 font recommendations are free.
WhatFontIs was founded in 2009 and now has a library of over 200,000 typefaces that it can identify in a single screenshot. To identify the font, simply take a screenshot and send it to their website.
The screenshot must be less than 1.8MB in size and include only one line of text. It supports a variety of image formats, including PNG, JPEG, and GIF. The screenshot should be as big as possible and contain roughly 5 letters for the best results. You may simply upload photos from your PC. WhatFontIs also allows you to filter the results if you want to distinguish between free and paid fonts, and it recommends a number of related fonts. It is one of the best font identifier tools.
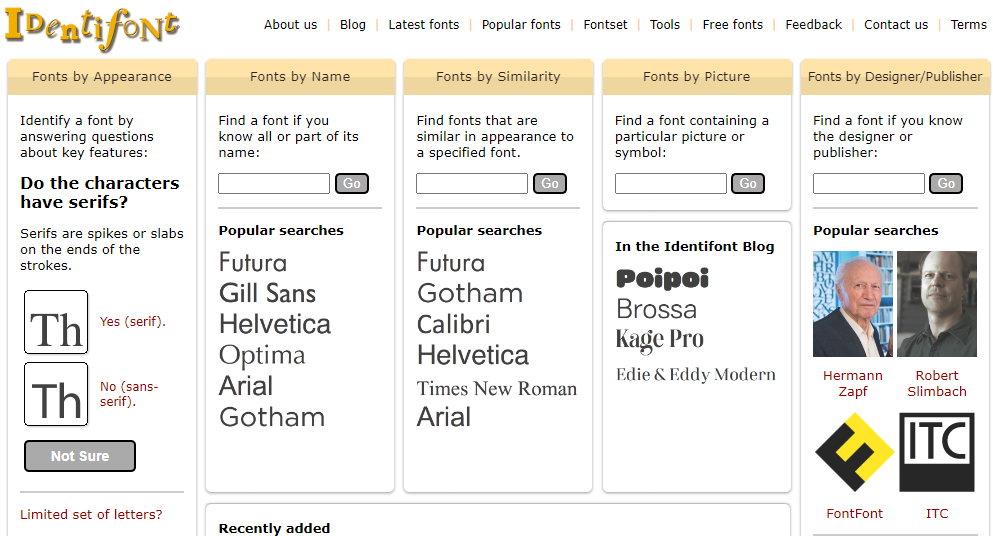
#2. Identifont

Other font identifier tools. Identifont operates in a unique manner. This tool recognises typefaces by simply asking you questions such as, “Do the characters contain serifs?” In addition to the questions, Identifont provides some visual hints from which you can choose if you know the solution. Another intriguing feature of Identifont is the ability to do research and discover typefaces based on resemblance, designer, or image.
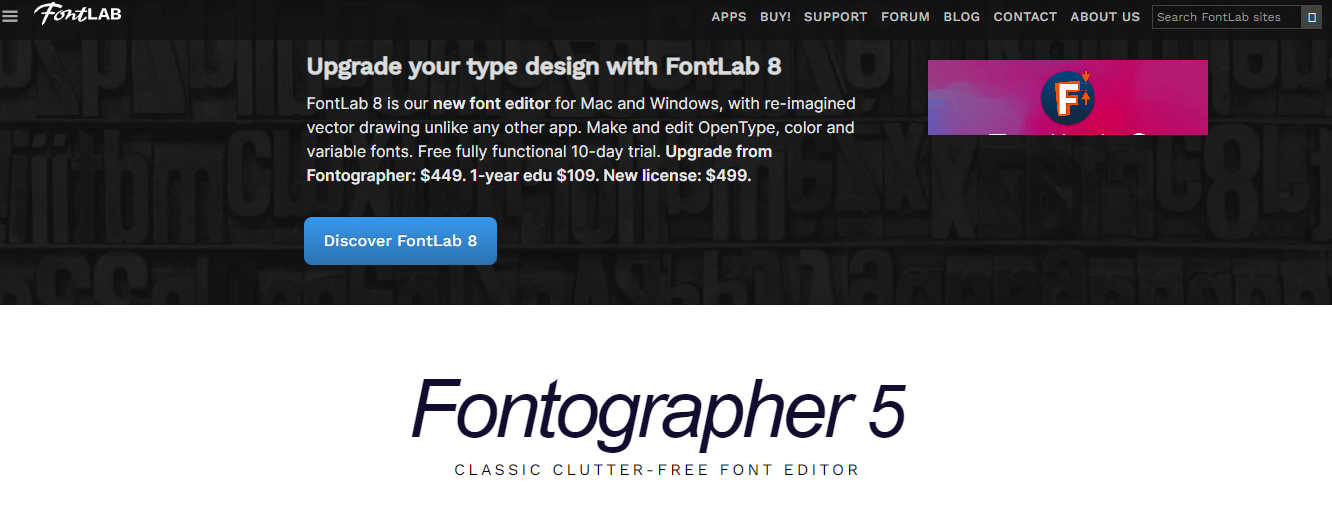
#3. Fontographer

Another font identifier tool. If you want to make your own typefaces, this is an excellent option. Fontographer is a different tale. This tool is aimed at graphic designers and is a strong typography programme that is compatible with both Mac and Windows operating systems. Fontographer allows you to build fonts from scratch and pick from a variety of features such as character antialiasing and the glyph search tool. If you want something simpler, you may just alter an existing font, change it, and thus create your own bespoke font. It is also a great font identifier tools.
#4. WhatTheFont

This tool is one of the best available, and it is quite simple to use. The procedure is straightforward; simply submit a picture, which can be a screenshot or a photograph of printed media, with less than 25 characters, and then wait for the tool to process it. It can be GIF, JPEG, TIFF, or BMP, and it must be at least of medium resolution. WhatTheFont examines the uploaded image and analyses each character to discover the font.
#5. Identify Fonts by Sight

Another handy and easy-to-use font identifier tools is Identify Fonts By Sight. The procedure is straightforward, and it is based on asking consumers some basic questions in order to get a list of compatible typefaces. Identify Fonts By Sight simply asks you a series of questions, such as “What style is the upper-case ‘Q’ tail?” and then displays a list of all the discovered fonts depending on your responses.
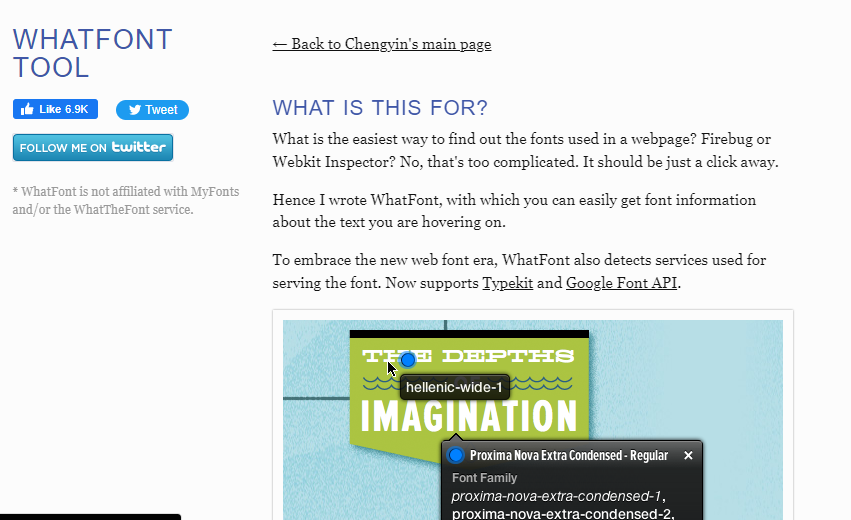
#6. WhatFont Tool

WhatFont is another simple font identifier tools. To use a font, simply drag the icon in your bookmark bar to install WhatFont and use it on any website. It’s a strong web software for identifying typefaces when visiting a website. When compared to previous comparable tools, this one is quicker and constantly accessible through your web browser.
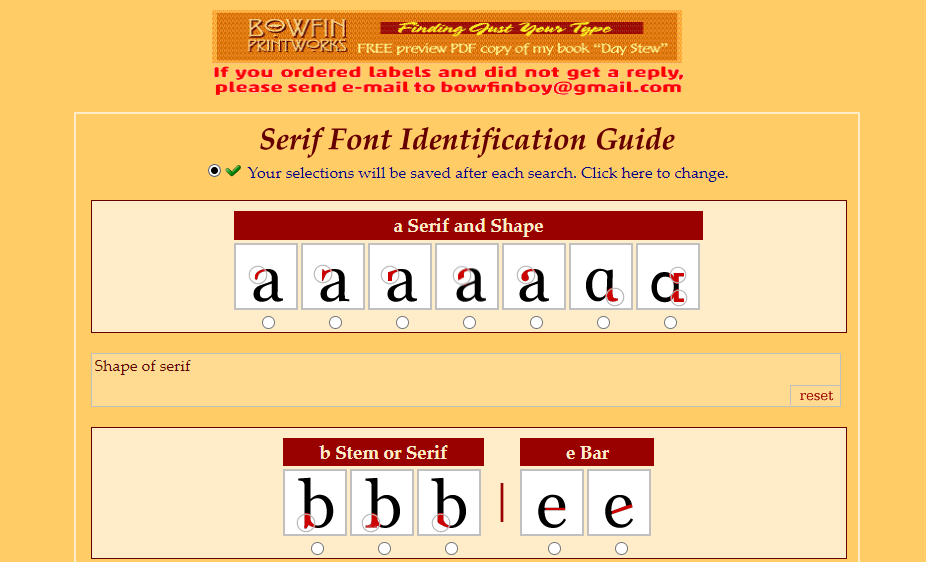
#7. Serif Font Identification Guide

This tool is similar to the WhatFont tool in that it operates in the same manner. Use it at any moment by installing it in your web browser. It generates a list of fonts that match any serif fonts.
#8. Font in Use

If you’re feeling conversational, it might be wise to inquire. Fonts in Use is a Flickr community with many members that are willing to assist you. We’re certain you understand how to use a group. All you have to do is register and begin asking questions.
#9. TypeTester

Have you ever had to pick which typefaces to use for an important paper, a school assignment, or a large graphic design competition? Then you’ll understand how it feels when you need to compare typefaces. This is when TypeTester comes in handy. You can simply use it to compare up to three fonts with your unique text at the same time.
#10. Tiff

Tiff is the best option if you need to drop from three to two. It’s a free, browser-based tool that lets you distinguish between two typefaces rather than three. Whether you’re on a tight deadline or simply interested in the differences between fonts, this useful tool will allow you to perform a fast comparison and choose which font is ideal for your needs.
#11. FontForge

FontForge is an excellent choice if you enjoy making and modifying fonts. FontForge, which is simple to use and free, allows you to create new fonts from scratch as well as change existing fonts such as Opentype, Postscript, Truetype, and bitmap fonts. FontForge has numerous fantastic features, such as support for the Linux operating system and the ability to convert one format to another.
#12. Fontifier

The Fontifier is a fantastic tool for creating fonts from your own (scanned) handwriting. The Fontifier will convert any handwriting style to a font, and the procedure is relatively straightforward and quick. You only need to scan your letters, and Fontifier will do the rest. The typefaces must be purchased in order to be accessed, but you can sample them for free.
#13. FontStruct

If you want to make your own typefaces, FontStruct can get you there quickly. This tool is a free, browser-based typography design kit that includes a simple editor for quickly creating fonts based on geometrical shapes.
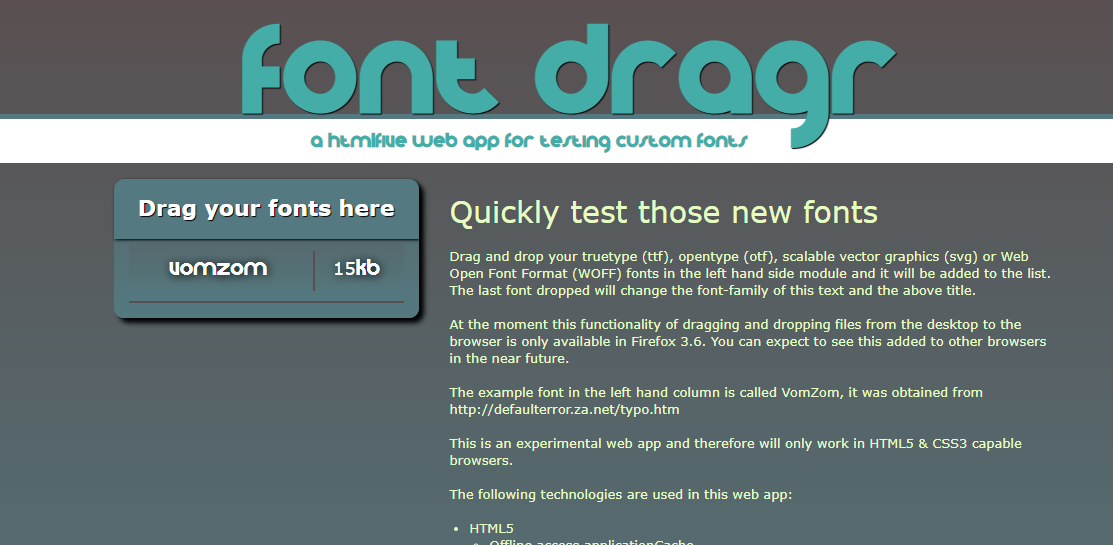
#14. Font Dragr

FontDragr is a tool that lets you alter the font family. Simply drag and drop any scalable vector graphics, TrueType (ttf), or opentype (otf) fonts from your desktop to Font Dragr and alter the font-family of the text using a simple control panel.
#15. FontComparer

FontComparer is used to compare various web fonts. All you have to do is input your content and see how the fonts change. A great feature allows you to acquire the font after you’ve marked it.
#16. The Web Font Combinator

The entertaining Web Font Combinator allows you to select the perfect font combination for your writing, and it’s definitely the simplest way to do so. It provides a quick and easy way to combine fonts for your headline and body text in order to discover the best combination for your needs. It’s simple to use and quick.
#17. FontLab Studio

FontLab Studio may be used by designers to develop typefaces and generate or edit fonts. This tool is a capable font editor and maker that is accessible for both Mac and Windows operating systems and supports all major outline font formats, from OpenType and TrueType to PostScript Type 1T and Multiple Master.
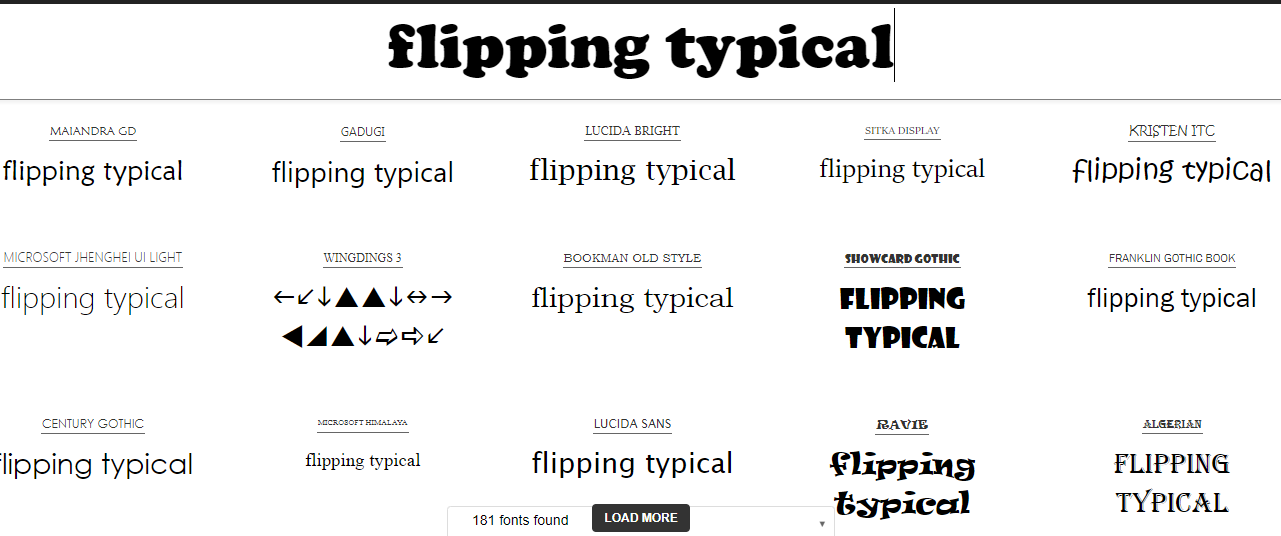
#18. Flipping Typical

Flipping Typical is a useful tool that allows you to preview bespoke text in all of the fonts you have installed on your computer. If you’re ever in a scenario when you don’t know what font to use for a paper, just run this easy test. Take a look and make your decision! Flipping Typical is a free application that displays a screen where you can scroll down and test all of your fonts before deciding on the one that best suits your needs.
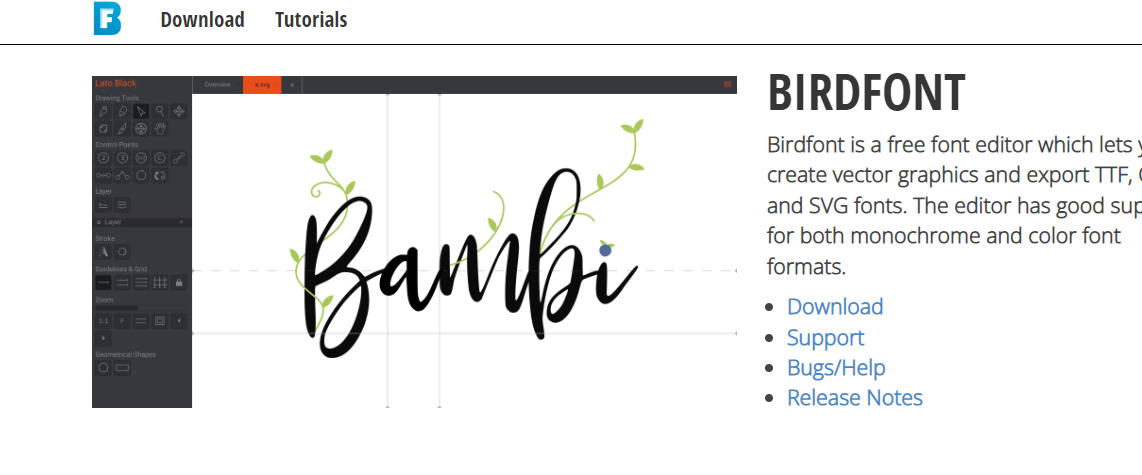
#19. BirdFont

You can use BirdFont to design your own font if you want to. This is a font editor that allows you to create TTF, SVG, and EOT fonts. It is available for the Mac, Linux, and Windows operating systems.
#20. FontCreator

The goal of FontCreator is self-explanatorily. This sophisticated tool enables users to swiftly generate customised typefaces. It is intended for a wide range of users, including graphic artists, designers, and even interested beginners, and it is simple to use. The method includes options for changing existing characters, editing complex OpenType layout elements, and importing photos or vector graphics.